WordPressにGoogleタグマネージャーを設置するには、テーマを編集して行います。本ページではWordPressへのGoogleタグマネージャーの設置方法を具体的に紹介致します。
事前準備
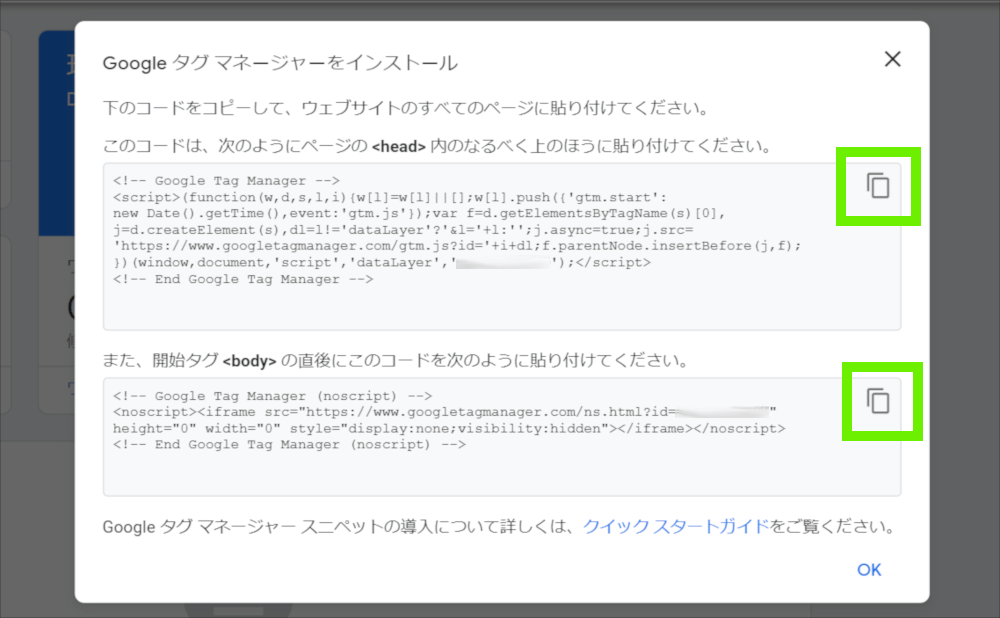
WordPressにGoogleタグマネージャーを設置するには、先ずGoogleタグマネージャーの管理画面で以下の様なコードを取得する必要があります。
未だ取得していない場合は、GoogleタグマネージャーをWebサイトに設置する方法を参考に用意しましょう。このコードを得たら次の手順に進みます。

テーマを編集する
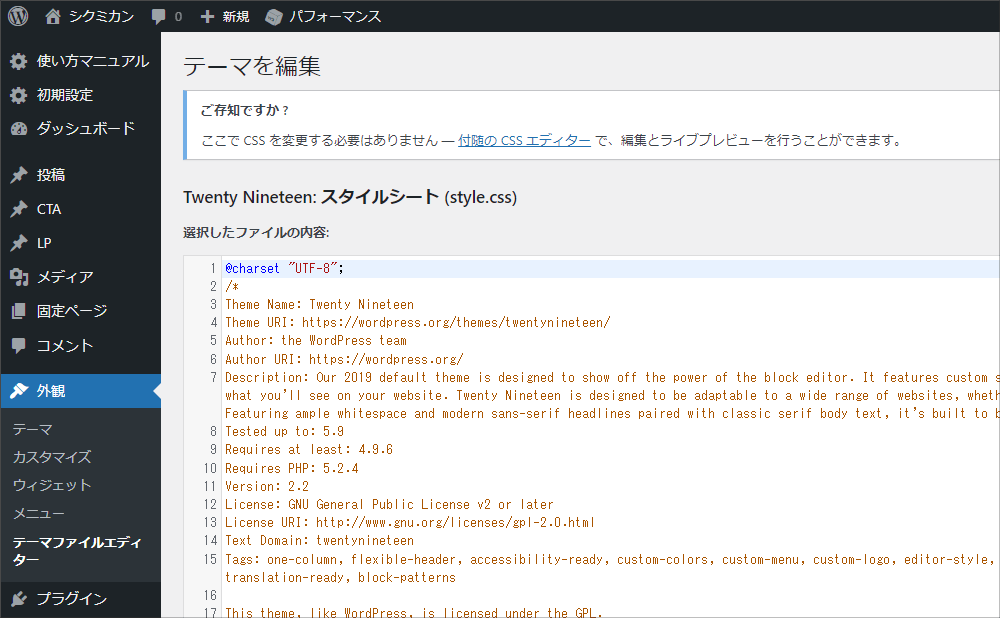
Googleタグマネージャーのコードを得たら、WordPressへの設置を始めましょう。WordPressへ設置するには、テーマの編集から行います。
テーマの編集は慎重に行う必要があります。なぜなら、ここに書かれている文字情報は、Webサイトを構成するコードだからです。
関係の無い部分に追記や削除など編集を加えてしまうと、Webサイトが正しく表示されなくなってしまうトラブルに発展してしまいますので、慎重に行いましょう。
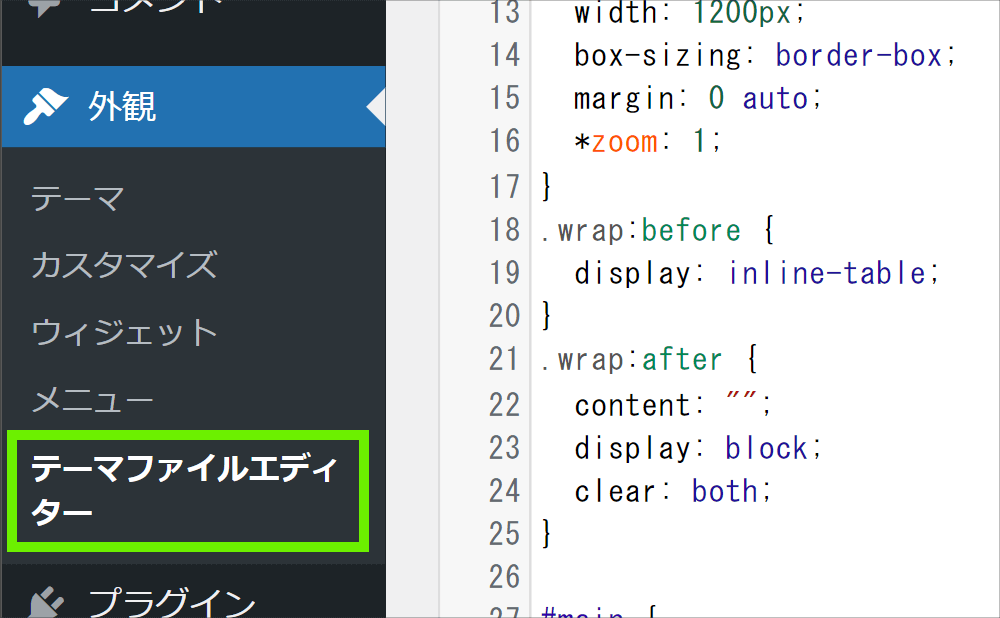
WordPressのテーマを編集するには、左側のメニューの[外観]をクリックし、[テーマファイルエディター]をクリックします。

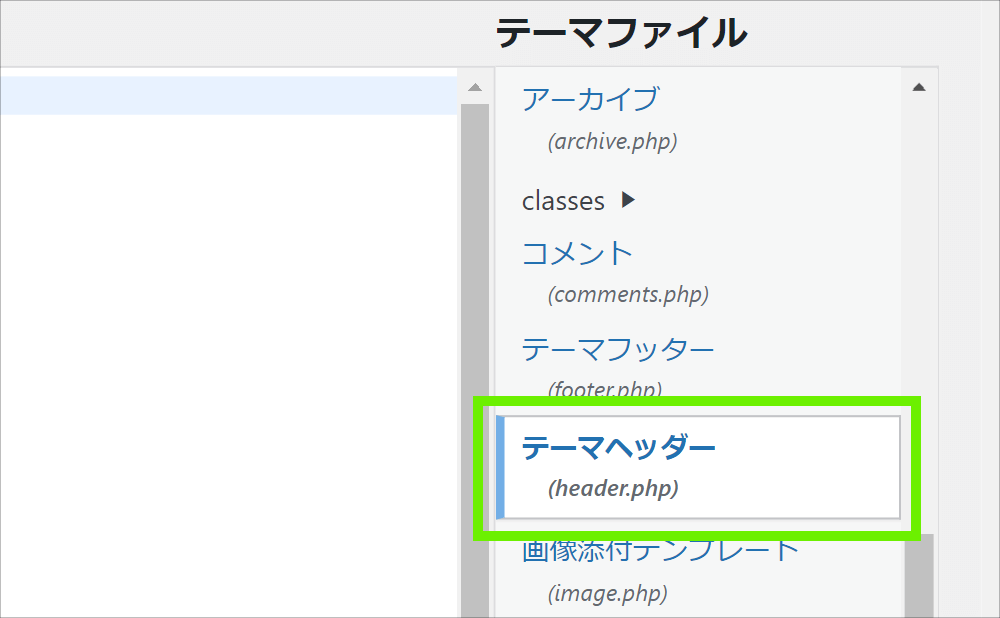
[テーマファイルエディター]をクリックすると、右側にテーマファイルの一覧が表示されますので、[テーマヘッダー(header.php)]をクリックします。
もし「テーマヘッダー(header.php)」が見つからない場合はこちらをご覧ください。

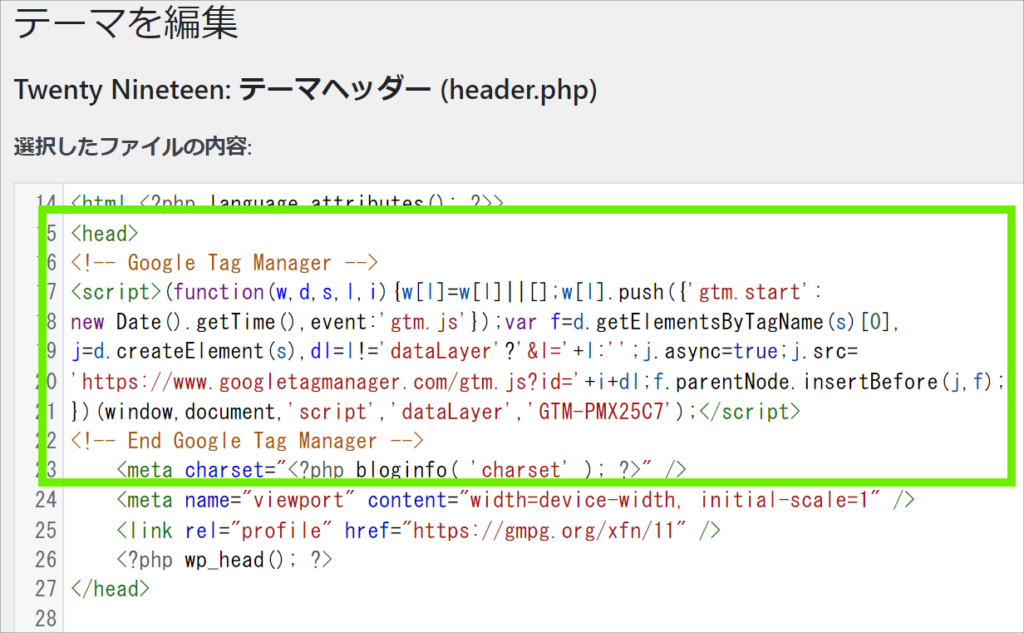
[テーマヘッダー]をクリックすると、ファイルの内容が表示されますので、この中にある<head>から</head>の間にGoogleタグマネージャーのコードを追記します。
<head>が見つからない場合は、[Ctrl]キーを押しながら[F]キーを押すと検索窓が現れますので、<headと検索するとすぐに見つけることができます。
ちなみに検索する時は<head>の「>」を敢えて付けずに検索した方が見つけやすいです。
尚、追記するコードは2つの内の1つ目、「<head>のなるべく上の方に貼り付けてください」と記載のあるコードを追記します。

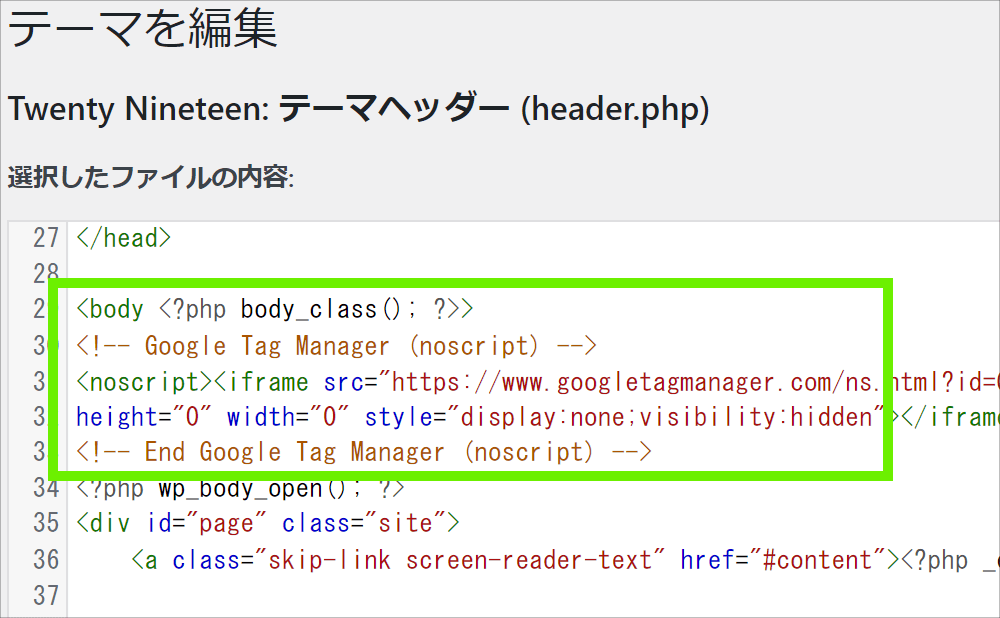
次に、2つ目のコードを<body>の直後に追記します。
こちらも<head>の時と同じように、[Ctrl]キーを押しながら[F]キーを押し<bodyを検索するとスグに探せます。
ちなみに<body>は必ずしも<body>という形になっているとは限りません。
次のキャプチャの様に、
<body <?php body_class(); ?>>
といった、<body ○○>という構造になっている場合も良くありますので、検索するなら<bodyと、敢えて「>」を付けずに行うと見つけやすいです。

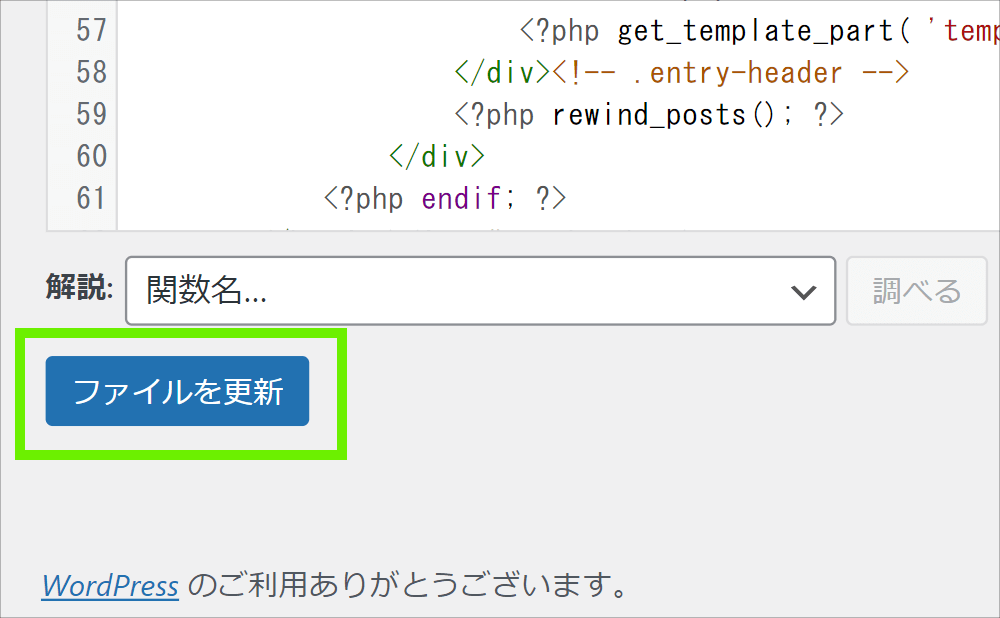
<head>と<body>それぞれにコードを設置できたら、ページ下部にある[ファイルを更新]ボタンをクリックします。これでWordPressへの設置が完了しました。

もし「テーマヘッダー(header.php)」が見当たらない場合
もし「テーマヘッダー(header.php)」が見当たらない場合は、テーマファイルを一つずつ開き確認して行きましょう。
まずは<head>を探したいので、[Ctrl]キーを押しながら[F]キーを押し、<headを検索します。
検索してヒットしなければ、次のテーマファイルを開いて検索を繰り返しましょう。
Googleタグマネージャーの設置を確認する
Googleタグマネージャーのコードを設置したら、正しく設置できているか念のため確認をしましょう。
確認する方法はGoogleタグマネージャーをWebサイトに設置する方法で紹介していますので、是非一読下さい。
まとめ
本ページでは、WordPressへGoogleタグマネージャーを設置する方法をご紹介致しました。
テーマの編集は初めてで、不安に感じる方もいらっしゃるかもしれませんが、作業自体はそこまで難しくありません。
Googleタグマネージャーを正しく設置できれば、色々なサービスとのデータ連携がしやすくなりますので、是非、ご自身でチャレンジして見てください。