Googleタグマネージャーの設置には、たったの2ステップで完了する事が出来ます。本記事では、ステップに合わせてタグマネージャーの設置方法をご紹介致します。
- アカウントを作成する
- Googleタグマネージャーをインストールする
目次
1.アカウントを作成する
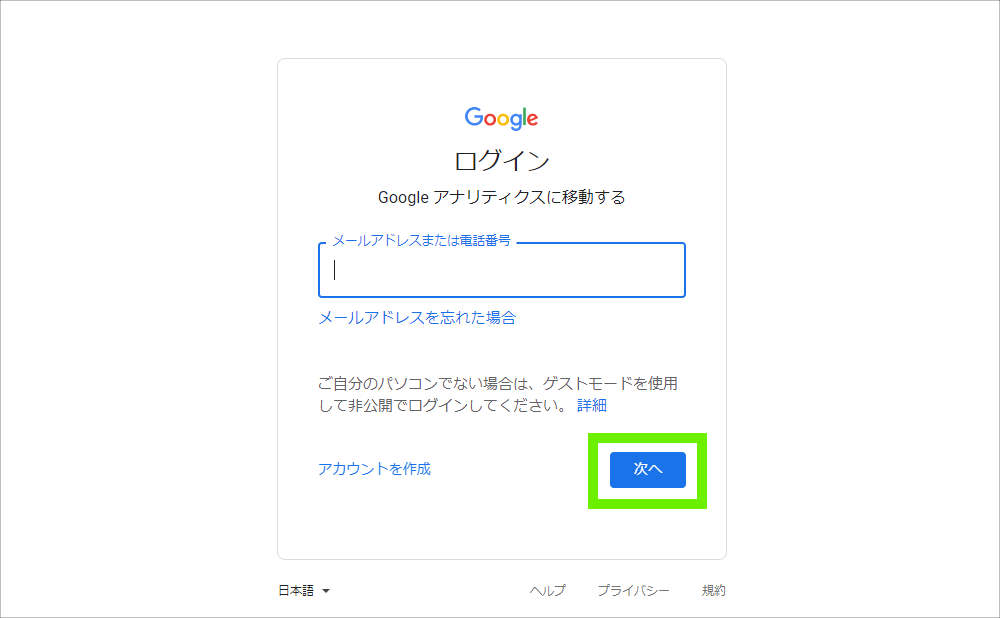
https://tagmanager.google.com/ へアクセスし、タグマネージャーを使用する予定のGoogleアカウントでログインします。

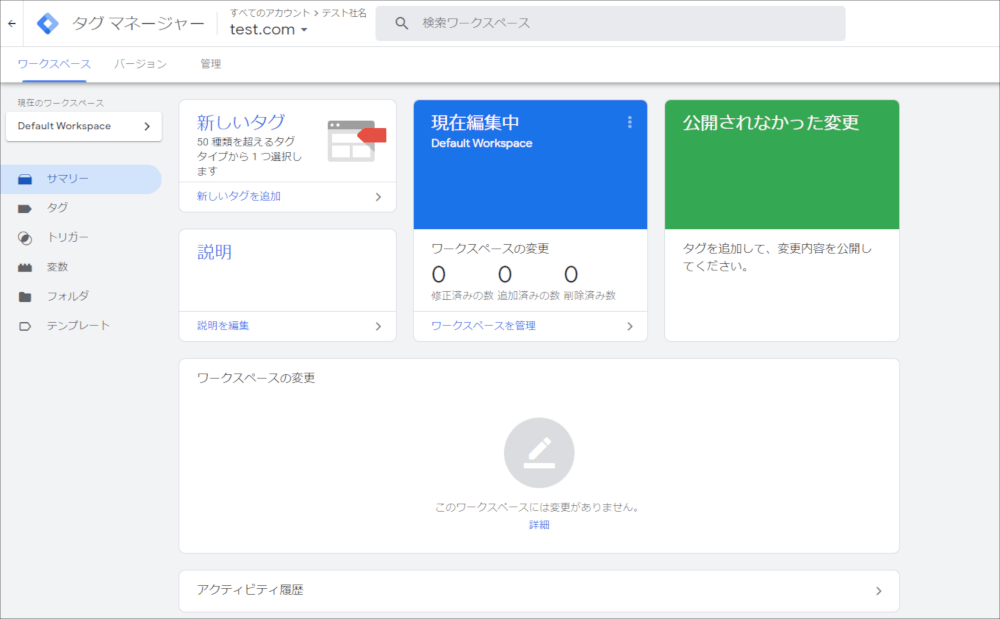
Googleアカウントでログインすると、タグマネージャーにアクセスできます。
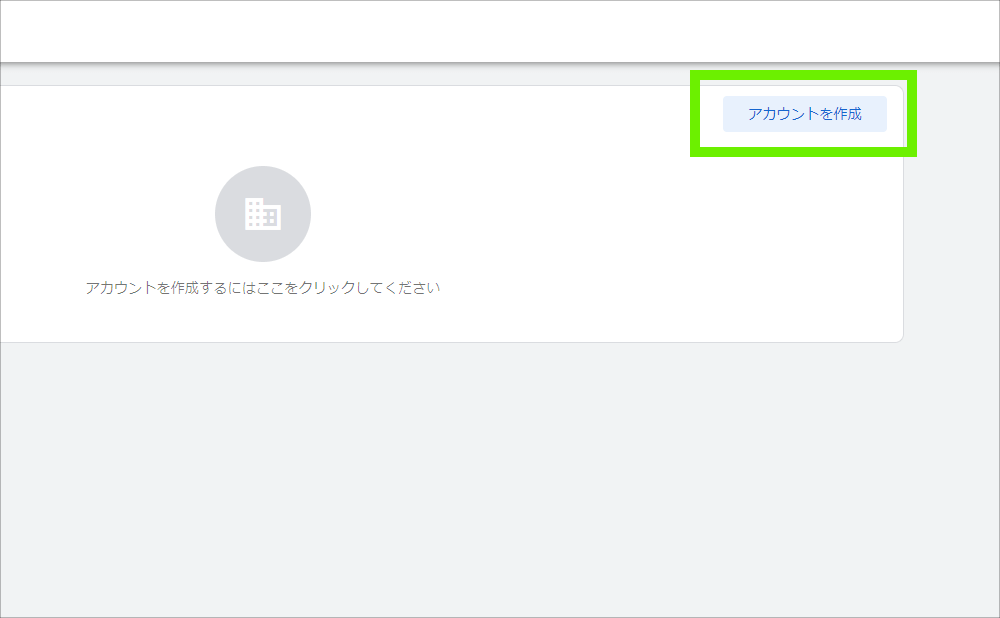
まずはタグマネージャーのアカウントを作成しますので、[アカウントを作成]をクリックします。

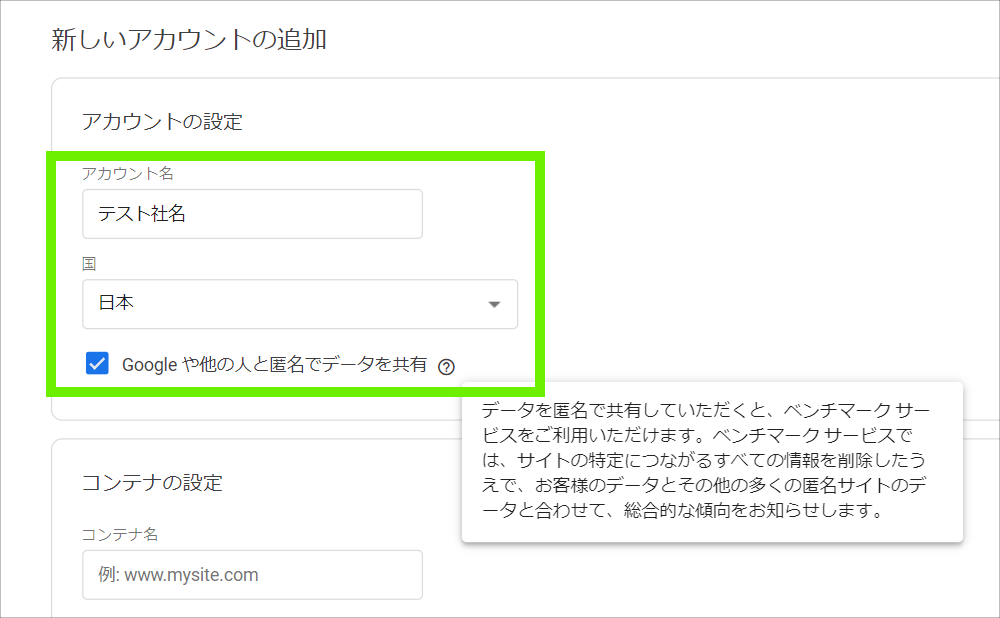
それぞれ必要情報を入力します。[アカウント名]には通常、会社名を入力します。[国]は日本を指定します。
[Googleや他の人と匿名でデータを共有]のチェックボックスは任意です。サイトの特定に至らないデータを共有するとの事ですので、特に社内的な規制が無ければ、チェックしておくと良いと思います。

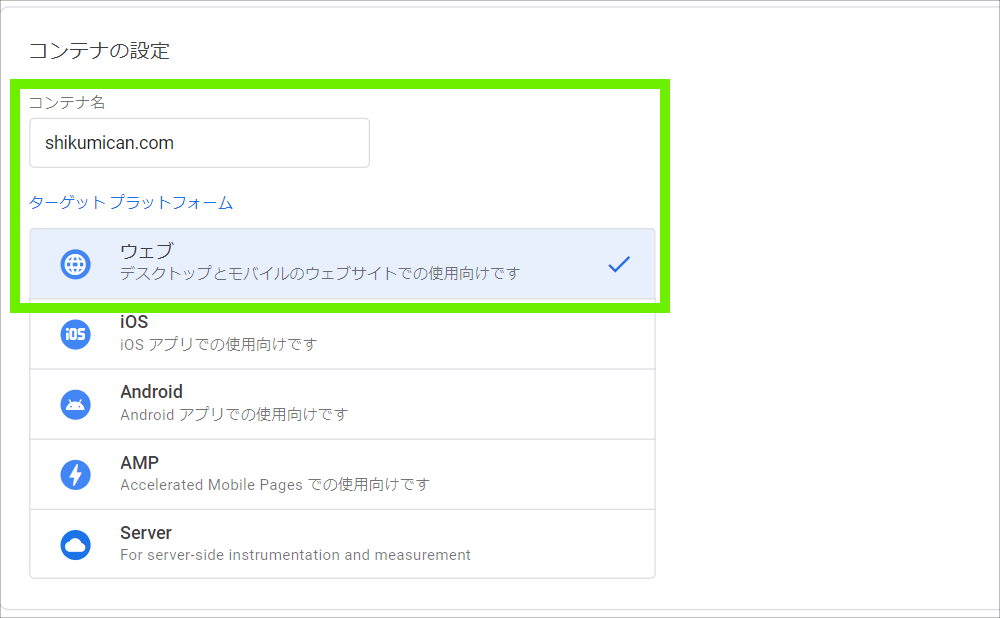
続けて[コンテナ名]にはWebサイトのドメインや、サイト名を入力しておくと良いです。
[ターゲットプラットフォーム]は、タグマネージャーを設置する先を選択し[作成]をクリックしましょう。
Webサイトへの設置であれば、[ウェブ]を選択しましょう。

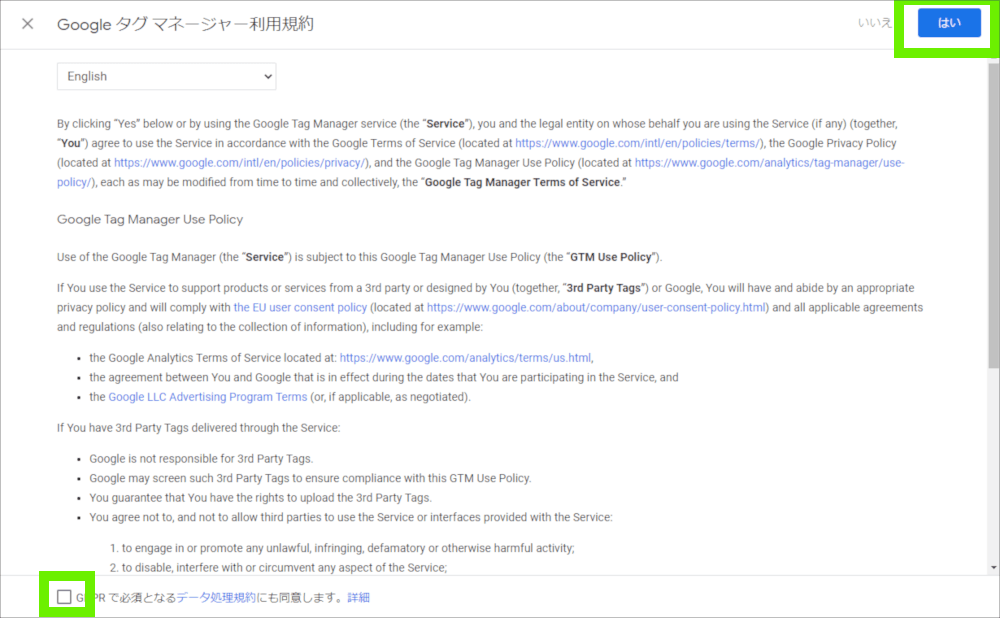
最後に利用規約を確認し、ページ下部の[GDPR で必須となるデータ処理規約にも同意します。]にチェックを入れ、右上の[はい]をクリックします。
これでアカウントを作成できました。

2.Googleタグマネージャーをインストールする
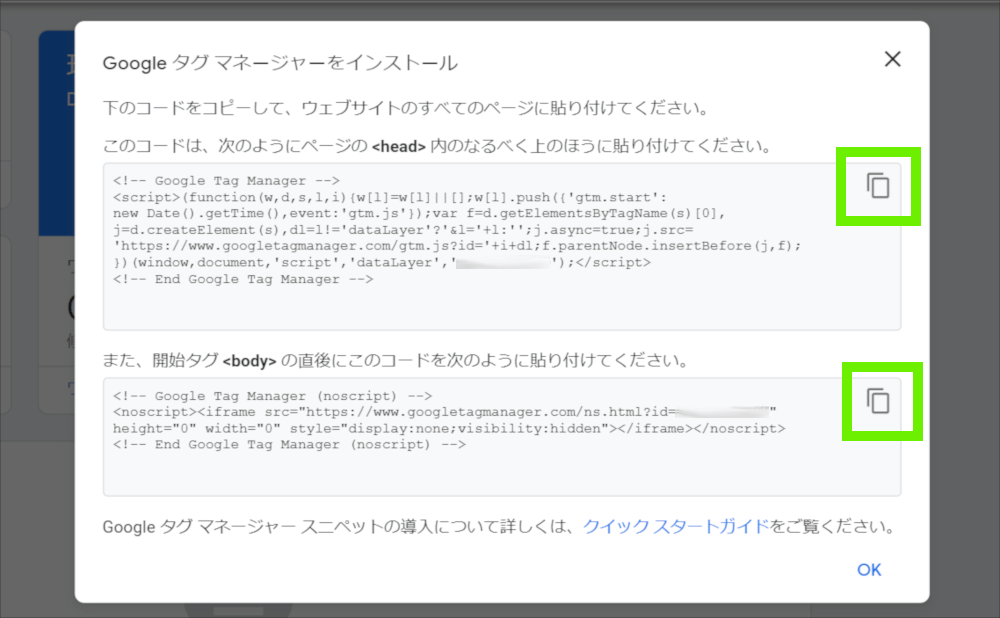
アカウント作成後、画面上にコードが表示されます。
Googleタグマネージャーのインストールは、この表示された二つのコードをWebサイトに設置すれば完了です。

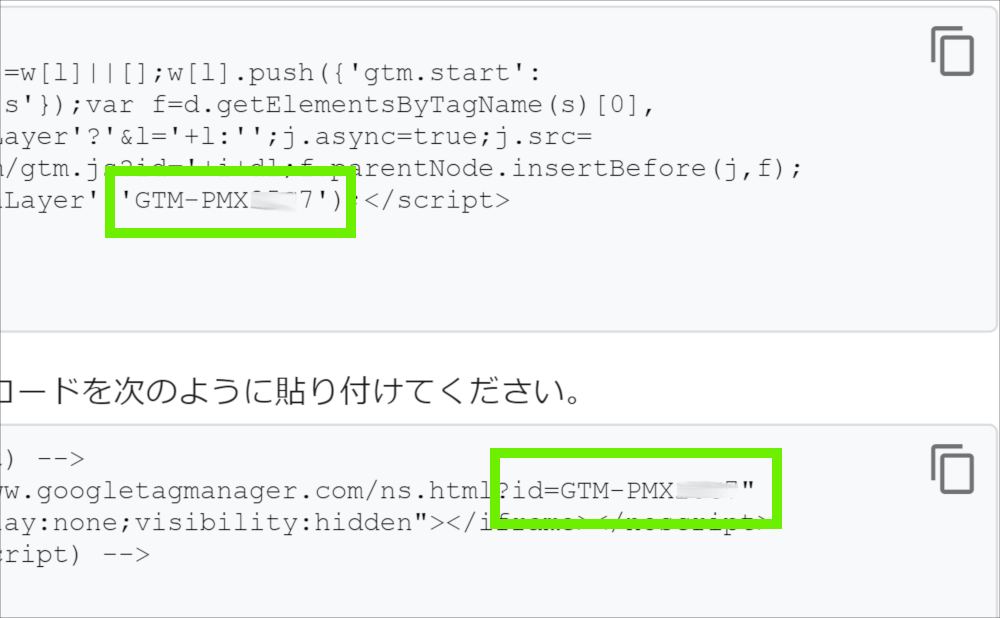
ちなみにコード内の[GTM]で始まる文字列はGoogleタグマネージャーのコンテナIDです。

Webサイト制作会社へ依頼する
Webサイトへのコード設置は、一般的にはWebサイトを制作した会社に依頼し設置します。一度、制作会社への相談をお勧め致します。
ただし、制作会社とのご契約内容によっては、コード設置は有償になる場合もありますので、この点についてもお確かめ下さい。
WordPressへ設置する
WebサイトをWordPressで制作している場合は、GoogleタグマネージャーをWordPressに設置するでご案内していますので、ご一読下さい。
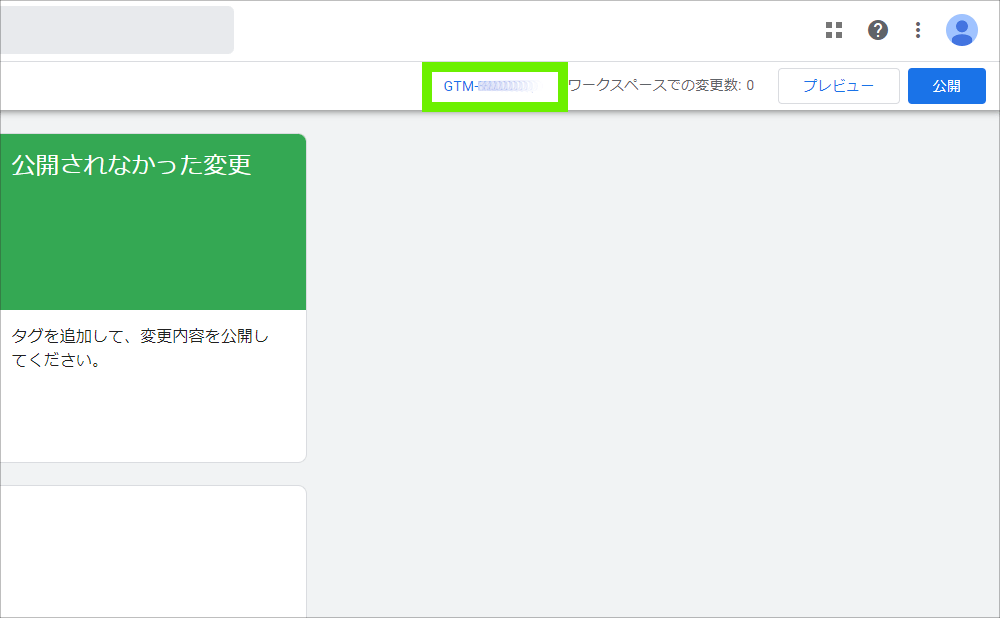
コードを再表示したい場合
コードを再度表示したい場合はタグマネージャーのコンテナID「GTM-xxxx」をクリックするれば、再度コードを表示する事ができます。

Googleタグマネージャーが設置できたかを確認する
WebサイトにGoogleタグマネージャーが設置できているか確認するには、次の方法があります。
ページソースで確認する
Webサイトのページソースを確認すれば、Googleタグマネージャーのコードを設置できているか確認できます。
ページソースを確認するには、Webサイトを開いた状態でキーボードの[Ctrl]キーを押しながら[U]キーを押します。
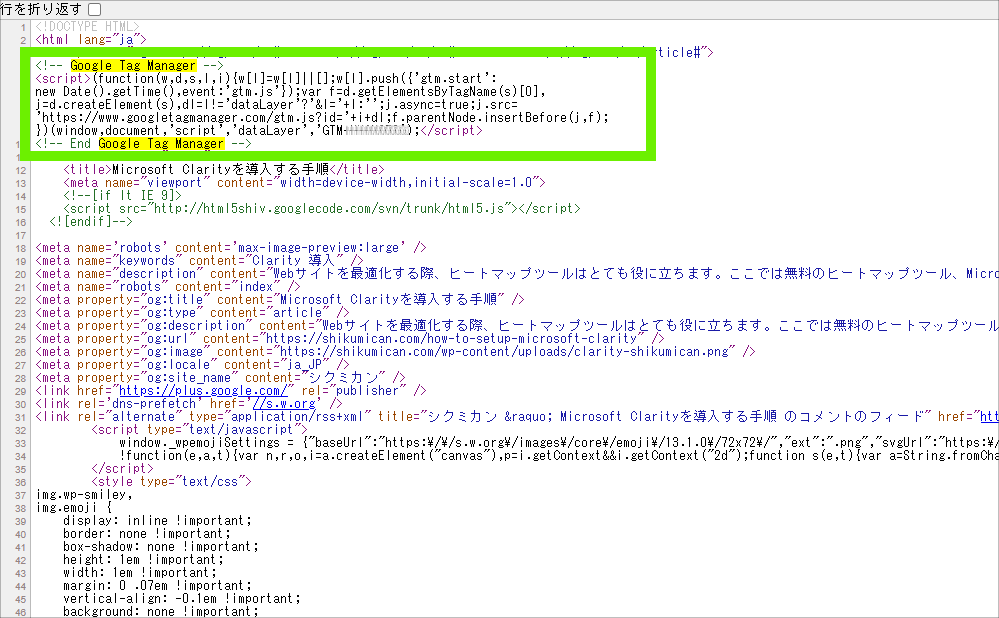
すると、ページソースを開く事ができますので、この中にGoogleタグマネージャーのコードが記載されているかを確認します。

コードを確認する際は、検索窓を利用すると便利です。
検索窓は[Ctrl]キーを押しながら[F]キーを押すと現れますので、[Google]や[Google Tag Manager]、[GTM]などを入力し検索すると、すぐにコードを見つける事ができます。
見つけたコードの中に「GTM-xxxx」という表記のコンテナIDが記載されていますので、ここが合致していれば正しく設置できています。
もし、コードを見つける事が出来ない、又はコンテナIDが合致していなければ、うまくコードを設置できていない可能性が高い為、改めて制作会社へ確認なさることをお勧め致します。
デベロッパーツールで確認する
デベロッパーツールを使用すれば、Googleタグマネージャーのコードを設置できているか確認できます。
デベロッパーツールを使用するには、キーボードの[F12]キーを押すか、[Ctrl]キーと[Shift]キーを押しながら[I]キーを押すことで利用する事ができます。
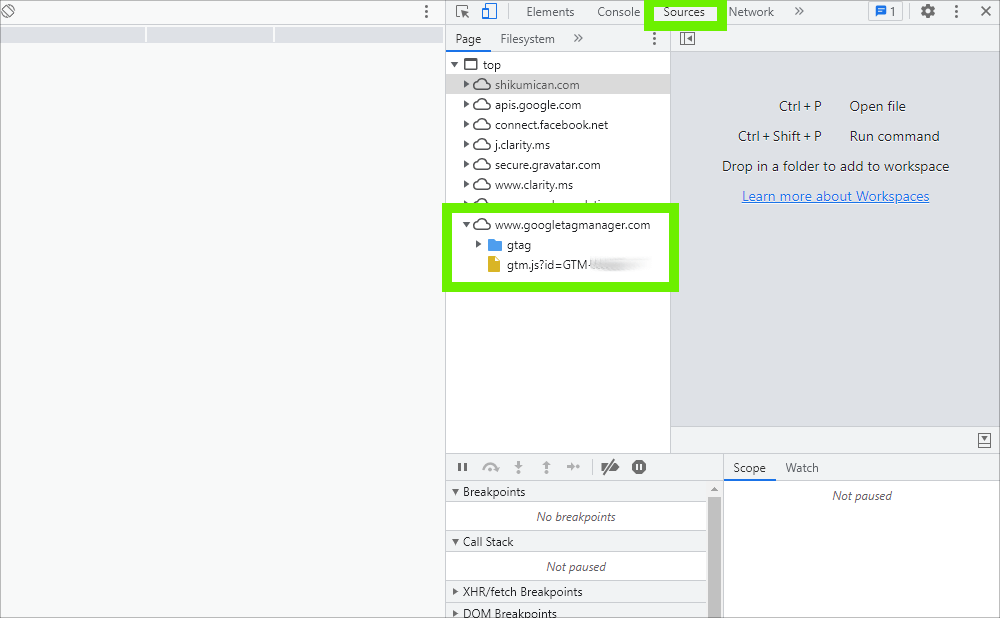
デベロッパーツールを開いたら、[Sources]をクリックし、[www.googletagmanager.com]が表示されているか確認します。
[www.googletagmanager.com]をクリックすると、タグマネージャーのコンテナID(gtm.js?id=GTM-xxxx)が表示されますので、今回設置しようとしているコードのコンテナIDと合致しているか確認します。

[www.googletagmanager.com]が表示されない、又はコンテナIDが合致していなければ、うまくコードを設置できていない可能性が高い為、改めて制作会社へ確認なさることをお勧め致します。
Tag Assistant Legacyを利用する
Tag Assistant LegacyはChrome用の拡張機能です。Tag Assistant Legacyを活用すれば、Googleタグマネージャーを設置できているか簡単に確認する事ができます。
Tag Assistant LegacyはChromeのウェブストアから無料で取得する事ができます。この機能を使えば、タグマネージャーをはじめ、閲覧しているWebサイトに設置されているタグを可視化する事ができます。
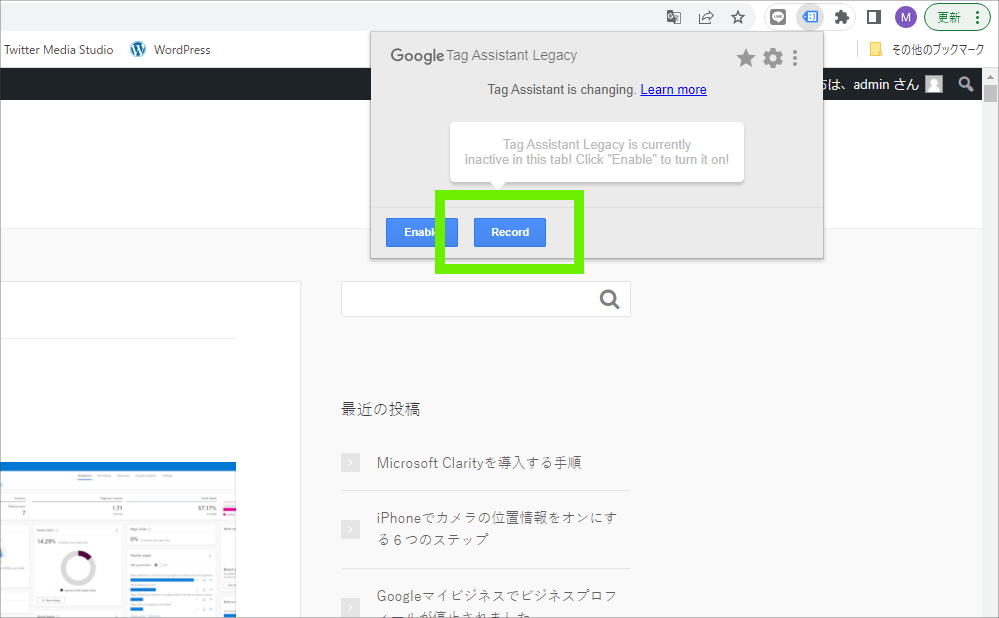
導入し始めは次の様な画面になりますので、[Record]をクリックし、[Ctrl]キーを押しながら[R]キーを押し、ページを更新します。

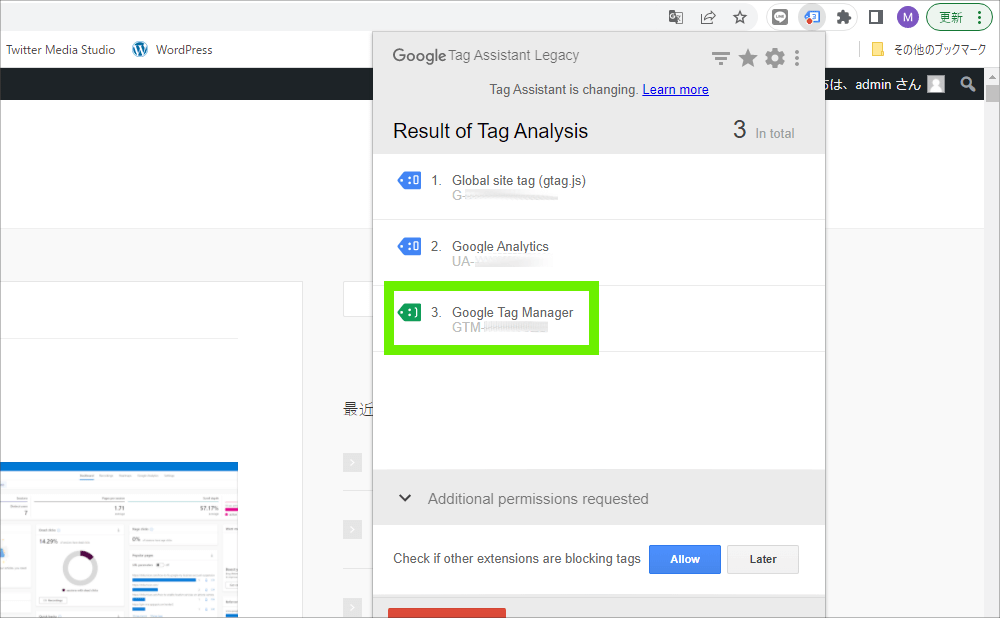
Tag Assistant Legacyを再度開くと、閲覧中のWebページに設置されているタグを確認する事ができます。
Googleタグマネージャーが表示され、コンテナIDが合致していれば、正しくコードが設置されています。

まとめ
Googleタグマネージャーは一度設置しておくと、GoogleアナリティクスやMicrosoft Clarityのタグを設置したり、外したりする事が簡単にできる様になります。
ちょっと難しそうな感じがしますが、実はとても簡単で便利なシステムです。是非、活用をしてみましょう。